nodejs와 selenium-webdriver에서 페이지가 로딩 되지 않았는데 element를 찾는다면 당연히 에러가 날 수 밖에 없습니다.
또한 동적으로 element가 생성되는 element를 찾을 때 아직 로딩이 끝나지 않았다면 element를 찾을 수 없습니다.
이러한 상황에서 사용할 수 있는 wait 함수에 대해 알아보겠습니다.
페이지가 로딩이 되는 시간을 기다리는 wait과 element가 로딩되는 시간을 각각 지정할 수 있습니다.
특히 element는 모든 element를 찾을 때 공통으로 기다리는 시간을 지정할 수도 있고
각각의 element를 찾을 때 개별로 기다리는 시간을 지정할 수 있습니다.
selenium element timeout/wait By nodejs
selenium set timeouts nodejs
nodejs driver에서 공통으로 설정할 수 있는 timeout 값은 총 3가지가 있다.
implicit: element가 로딩이 될 때까지 기다리는 시간 설정 (milliseconds), default: 0
pageLoad: 페이지가 로딩이 될 때까지 기다리는 시간 설정 (milliseconds), default: 30000
script: script가 로딩이 될 때까지 기다리는 시간 설정 (milliseconds), default: 30000
implicit default 값이 0이기 때문에 설정해주는 것이 좋다.
const webdriver = require('selenium-webdriver');
const chrome = require('selenium-webdriver/chrome');
const run = async () => {
const service = new chrome.ServiceBuilder('./chromedriver').build();
chrome.setDefaultService(service);
const driver = await new webdriver.Builder()
.forBrowser('chrome')
.build();
await driver.manage().setTimeouts({
implicit: 10000, // 10초
pageLoad: 30000, // 30초
script: 30000, // 30초
});
console.info( await driver.manage().getTimeouts() )
// output: {implicit: 10000, pageLoad: 30000, script: 30000}
setTimeout(async () => {
await driver.quit();
process.exit(0);
}, 3000);
}
run();
설정 값을 확인해보니 {implicit: 10000, pageLoad: 30000, script: 30000}으로 설정된 것을 확인할 수 있다.
selenium element wait nodejs
const webdriver = require('selenium-webdriver');
const { By } = require('selenium-webdriver');
const chrome = require('selenium-webdriver/chrome');
const run = async () => {
const service = new chrome.ServiceBuilder('./chromedriver').build();
chrome.setDefaultService(service);
const driver = await new webdriver.Builder()
.forBrowser('chrome')
.build();
// await driver.manage().setTimeouts({
// implicit: 10000, // 10초
// pageLoad: 30000, // 30초
// script: 30000, // 30초
// });
await driver.get('https://best.aliexpress.com/?lan=en&cv=14000&af=138730&aff_platform=portals-tool&sk=_AYGYIZ&aff_trace_key=69543d3e8b024d5a925cfe8c102002b7-1610580210996-02920-_AYGYIZ&cn=6814&dp=1028506c6be0e835b5f70fc8cf19b8&terminal_id=ed1f98885fb54f62a9035536191d2ea8');
try {
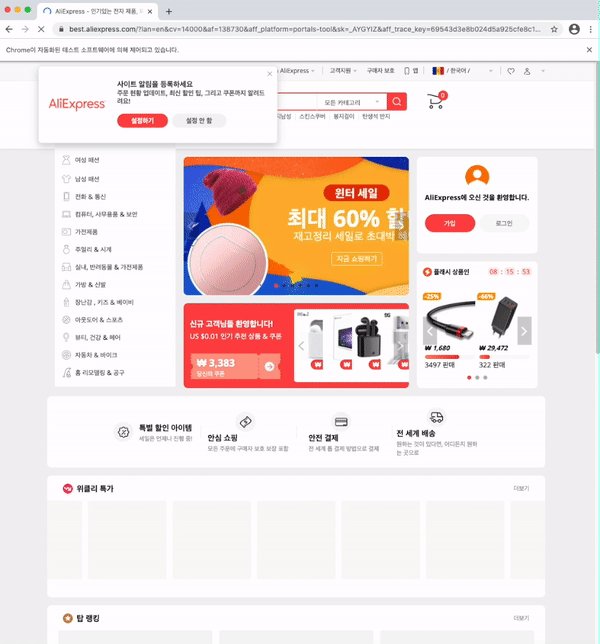
const reco_div = await driver.findElement(By.className('_2nJnr'));
} catch (err) {
console.error(err);
await driver.executeScript(`alert('${err.name}, ${JSON.stringify(err.message)}')`);
setTimeout(async () => {
await driver.quit();
process.exit(0);
}, 3000);
}
}
run();
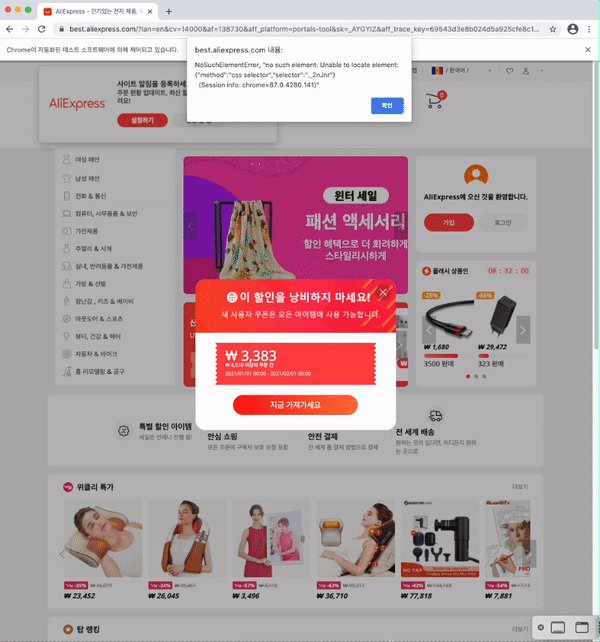
implicit element timeout 값을 설정하지 않은 경우 바로 element를 찾지 못하고 error를 발생 시킨다.

const webdriver = require('selenium-webdriver');
const { By } = require('selenium-webdriver');
const chrome = require('selenium-webdriver/chrome');
const run = async () => {
const service = new chrome.ServiceBuilder('./chromedriver').build();
chrome.setDefaultService(service);
const driver = await new webdriver.Builder()
.forBrowser('chrome')
.build();
await driver.manage().setTimeouts({
implicit: 10000, // 10초
pageLoad: 30000, // 30초
script: 30000, // 30초
});
await driver.get('https://best.aliexpress.com/?lan=en&cv=14000&af=138730&aff_platform=portals-tool&sk=_AYGYIZ&aff_trace_key=69543d3e8b024d5a925cfe8c102002b7-1610580210996-02920-_AYGYIZ&cn=6814&dp=1028506c6be0e835b5f70fc8cf19b8&terminal_id=ed1f98885fb54f62a9035536191d2ea8');
try {
const reco_div = await driver.findElement(By.className('_2nJnr'));
} catch (err) {
console.error(err);
await driver.executeScript(`alert('${err.name}, ${JSON.stringify(err.message)}')`);
setTimeout(async () => {
await driver.quit();
process.exit(0);
}, 3000);
}
}
run();
implicit element timeout 값을 설정한 경우 바로 element를 찾지 못할 경우 바로 error를 발생 시키는 것이 아니라
설정한 시간 만큼 10000(milliseconds) 대기한 후에 error가 발생한다.

selenium에서 페이지 로딩을 기다리는 page timeout과 element를 찾을 때 element를 찾을 때 까지 기다리는 implicit wait에 대해 알아보았습니다.
implicit 설정은 element를 찾을 때 마다 각각 설정하는 방법도 있습니다.
상황에 맞추어 wait를 활용한다면 예외상황을 잘 해결할 수 있습니다.
[Selenium] - selenium 크롤링 nodejs - 브라우저 열기
[Selenium] - selenium element 찾기 nodejs
[Selenium] - selenium element selector By nodejs
'Selenium' 카테고리의 다른 글
| selenium element selector python (0) | 2021.01.20 |
|---|---|
| selenium WebElement python (0) | 2021.01.14 |
| selenium python 페이지 열기 (0) | 2021.01.13 |
| selenium element selector By nodejs (0) | 2021.01.12 |
| selenium element 찾기 nodejs (0) | 2021.01.12 |